Microsoft Azure provides the API App as part of its App Service offering. This supports companies or individuals exposing data and business processes over the web as an 'API', or application programming interface. Up until recently, there was no common standard in defining an API and there was free reign…
Developers had to scrutinise published documents, or read code to understand the API another developer had written. Then along came Swagger. This open source offering defines how to describe what a web API looks like, in an easily readable text file. In addition, this file, with the extension *.yaml or *.JSON, can be read by computers and used to generate actual server API code and client code. Swagger also supports reverse engineering of a current API to produce a JSON Swagger file using Swashbuckle. Fairly recently, the Swagger standard has been adopted by key industry leaders and renamed to OpenAPI.
APIs these days are often defined with a RESTful interface, replacing older interfaces such as SOAP. Being RESTful in simple terms means that the representation or blueprint of an object, plus the state or values of an object can be transferred back and forth across the web. For example, a car manufacturer might post the representation of a new model of car due to be delivered to a dealer. The post will also include specific properties (or state) of the car, such as its vehicle identification number (VIN). The manufacturer might then decide to put, or update, the car on the dealer's computer, replacing the old one. A get could then be performed to retrieve the car, and finally delete the car from the dealers computer. The get, post, put and delete operations define the car API.
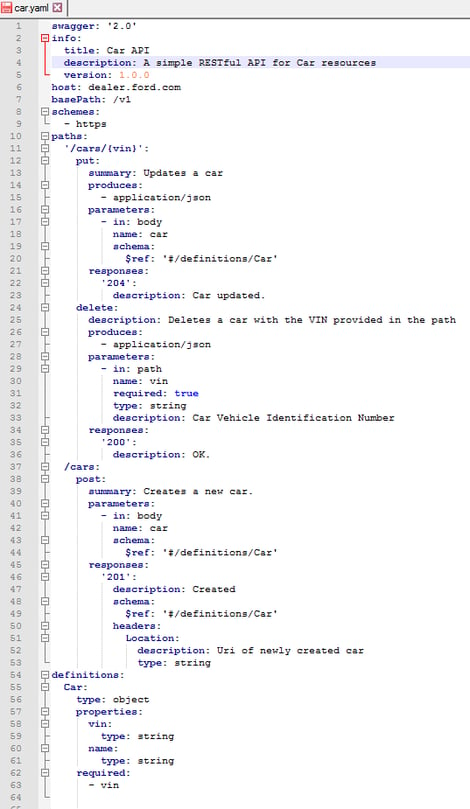
To start off with, we can simply write the car API using a text editor following the Swagger specification and then save as a car.yaml Swagger file:

If this API was turned into code and deployed to the web, how would we then call this API?
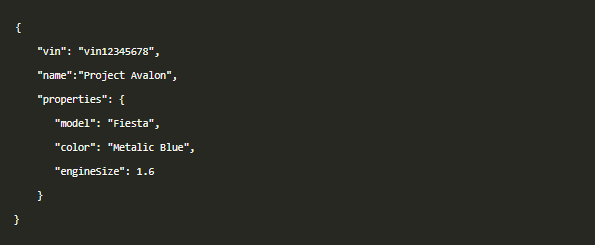
To do this, the developer creates a car object in client code which contains the representation of the car, its VIN and other details. The car object is in the form of a JSON file and is the actual payload to deliver.

When ready, a http post operation can then be performed, submitting the new car object to the API using:
http://dealer.ford.com/v1/cars
If we know the vin number, then we can retrieve the car by performing a http get operation using:
http://dealer.ford.com/v1/cars/vin12345678
To update the car we can perform a http put operation, supplying an updated car object using:
http://dealer.ford.com/v1/cars/vin12345678
To delete the car we could perform a http delete:
http://dealer.ford.com/v1/cars/vin12345678
To get all cars we can perform a http get operation:
http://dealer.ford.com/v1/cars
To get all cars by model we can perform a http get operation:
http://dealer.ford.com/v1/cars/findByModel?model=fiesta,escort
Note: The last operation uses query syntax, where previous operations use a path syntax.
OK, so far so good. As an aside though, one thing we haven’t thought about is if we have an API that needs to be accessed by different clients independently, or we want to partition our API. This is known as a multi-tenant API. One such option is to include the unique tenantId in the URI. To make it slightly more secure we can make the tenantId a unique string: http://server/v1/MaXf6e3/cars. This first option is not very secure. Alternately, we can place the tenantId in the header - r if we are using OAuth2 we can supply this information in the JWT bearer token.
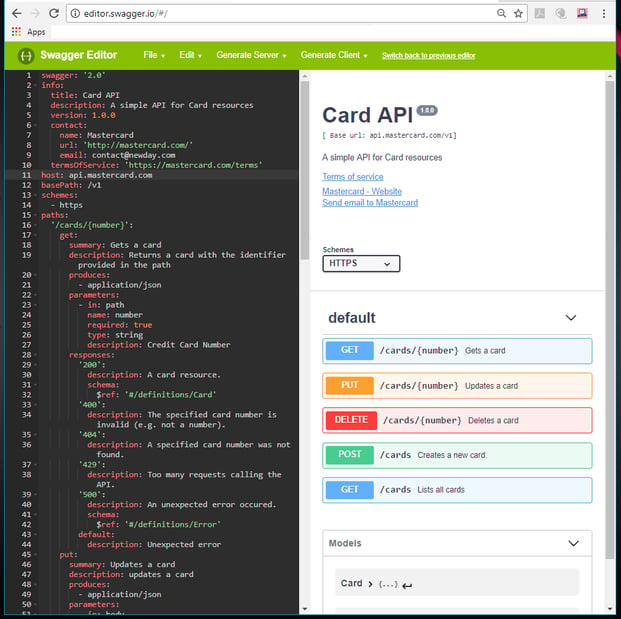
Creating and editing Swagger files using notepad or another editor isn’t that productive and doesn’t give us any hints or error checking. A better way is to use the online Swagger editor. This checks our Swagger as we go along and reports any syntax errors. Additionally, we can use the operations buttons to review our API.
The API below is a fictitious API that might be provided by a credit card company. Notice how it uses tabs/spaces to define the sections:

Swagger.IO provides a code generator of API client and server code for different platforms:

Swagger.IO can generate Microsoft ASP.NET MVC Web API server stub code from the yaml in the editor; the generated code can then be downloaded. Next, the developer then implements the internal logic to return a sensible result. If we were to deploy the generated .NET ASP.NET MVC code to an Azure App Service then this would be known as an Azure API App.
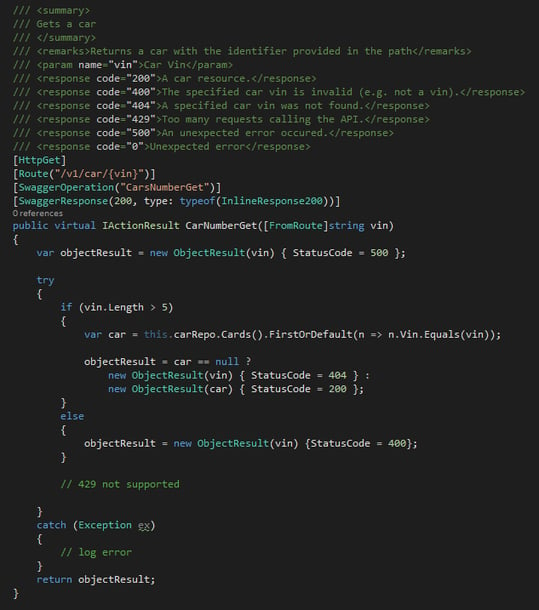
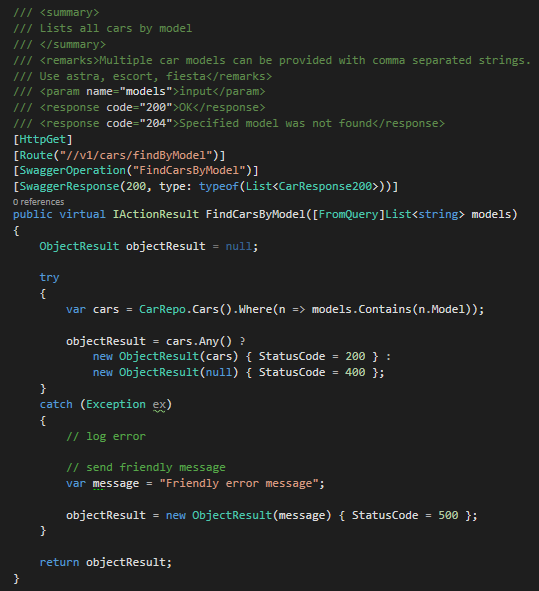
Below is a typical example of the get operation of an API App using Microsoft ASP.NET MVC Core coded in C#. Notice how the different http status codes that we defined in our yaml are returned, depending on the result:


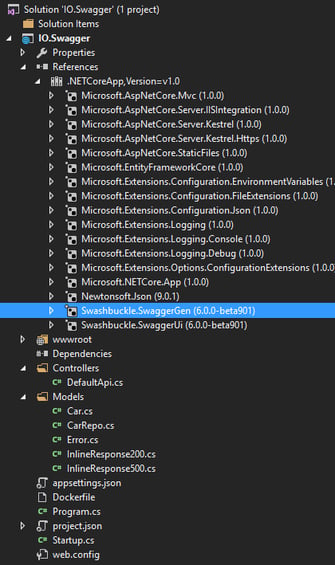
If we open the downloaded generated server code project for .NET in Visual Studio we can view the referenced Swashbuckle Nuget package which provides an online Swagger file as JSON and an API test client:

We can now deploy and execute this in Azure as an API App, or run locally in Visual Studio. Whilst executing, we can download the Swagger, not in yaml, but in the JSON format. To do this we can use a browser address in the form: http://<host>/swagger/v1/swagger.json
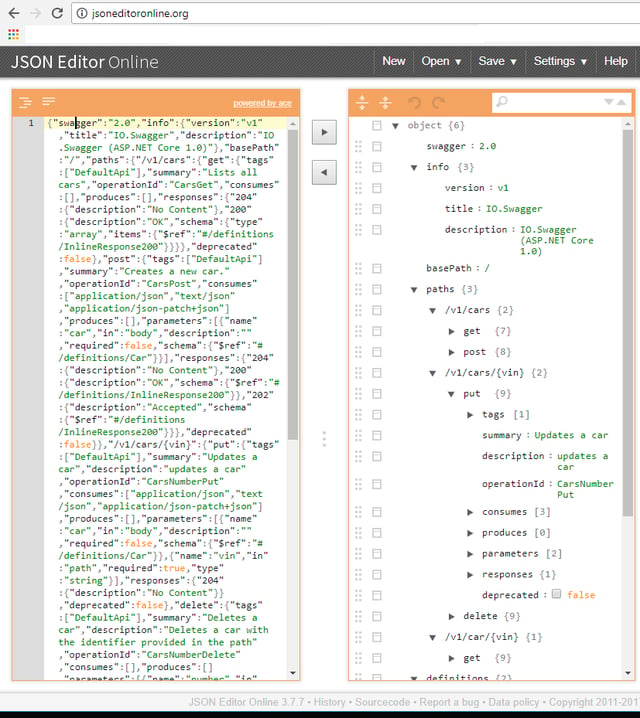
If we paste this into a JSON editor we can see it is the same representation of the original yaml file:

So now we have completed the loop. We started off by defining the API using a *.yaml Swagger file; we then generated the API App code and downloaded it. Next, we deployed and executed the code to Azure as an API App. Finally, we downloaded a copy of the Swagger file of this API from the running code.
If you have any queries about Azure API App, or would like to discuss this in further detail please don't hesitate to contact us.
- By Nigel Wardle (Application Architect)

* All links and URLs provided are at the discretion of the author